BUG来源:
最近为百事可乐促销活动开发上线的一个H5应用。项目采用的uni-app开发的,其中有一个自己写的滑块拼图验证组件,采用的是CSS3的clip-path属性,根据一段svg路径剪切出来的图形进行拼图。都上线正常运行一段时间了,突然有用户反馈出现了bug。剪切的图片失效了,呈现出了一个白色的底框。(图片上是背景图片缺失的那块失效了,滑动拼图的块正常)
原因及解决方案:
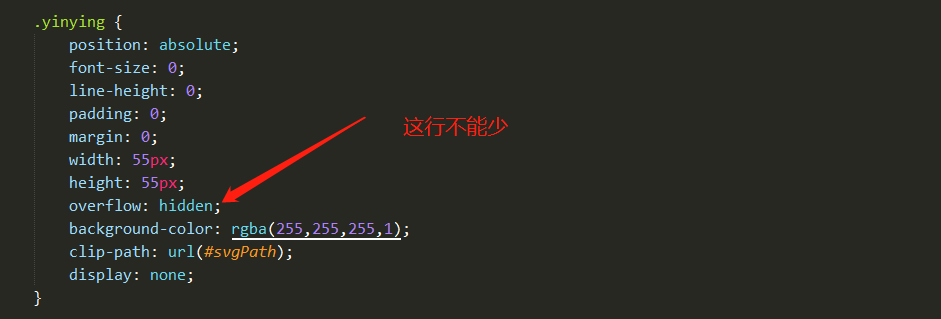
使用clip-path的父容器的样式里面,少写了overflow:hidden; 把这行添加上就可以了。在之前的IOS版本以及安卓系统里面都完全正常显示的。
愿意看看解决过程的朋友请继续(*^_^*)。
解决过程:
首先这个问题是突然出现的,之前正常。并且反馈的客户使用的是iphone12, 其他用户没有这样的反馈。
第一反应是iphone12特有的?于是让同事也用P12测试了一下,确实是出现了,不是偶然一次出现的bug。
初步网上查了一下关于iphone12下面clip-path失效的信息,发现完全没有啊~~~~~~~~~~
只能靠自己了。
找朋友拿iphone XR 测试了一下,发现确实是正常的。进一步怀疑是跟iphone版本有关系了。然后核查两个手机系统,发现P12是IOS14.6, 而正常的XR是14.3。于是,让朋友的XR升级了一下系统。升级到14.6之后,果然出现了。/(ㄒoㄒ)/~~
然后拿自己的P8也升级到14.6系统版本,测试了一下,也出现bug。
接下来,误入歧途。因为我的组件上是使用了两次svg的clip-path,于是怀疑是有冲突。pathid已经是区分开了的,无冲突。马上给各自的父容器框元素添加了ID,然并卵.............
接着,注释掉正常的那个元素,发现出现BUG的那部分依然无效。那一定是这个元素或路径哪里写错了。
仔细对比了一下两个元素的样式,突然发现,出现BUG的元素样式比正常的那个少了一行overflow:hidden; 怀疑是它的原因?
添加上一试,哈哈哈哈哈哈哈哈!
居然搞定了!!!
具体为什么会这样,那就不知道了,也许IOS升级系统后,safari也有更新,CSS解释更严格了?还是自己技艺不精,没有仔细研究clip-path的使用呢。
后记:
整个问题解决花去了一个多小时的时间,虽然没有折腾很久,但也是多亏了突然发现的这行样式差异,庆幸啊,要不然不知道要折腾多久。
顺便说一下,之前还出现过一次其他的问题。就是只使用一个svg做clip-path的时候,两个容器使用它做剪切,在安卓下面正常,在IOS下面会错位的,无法完全重叠。所以多个元素剪切的时候,一定为每一个元素单独写上一个clipPath,并且使用id属性区分开来,哪怕两个剪切路径完全相同,否则会有冲突,造成BUG。
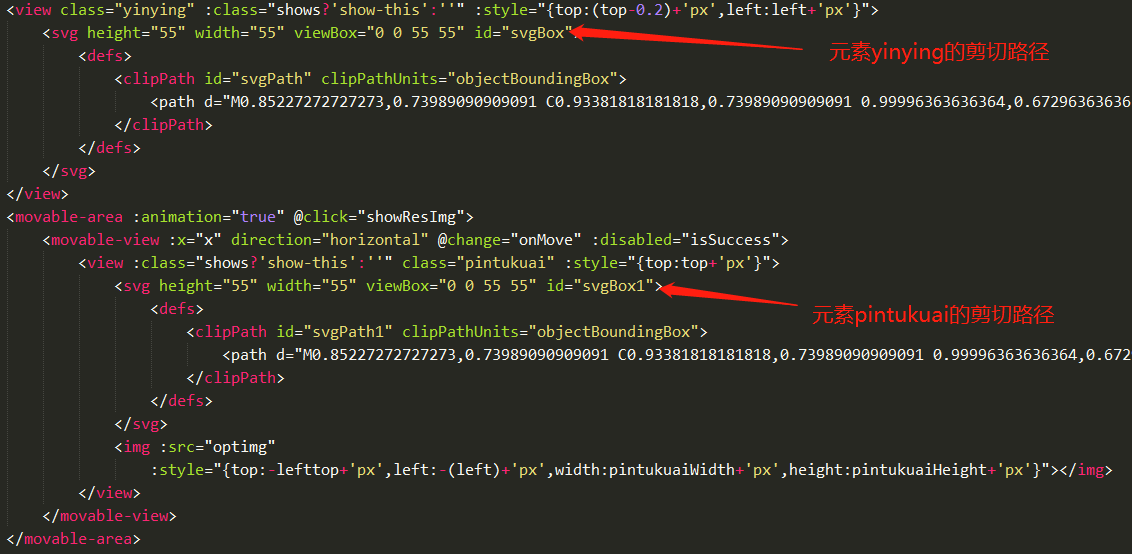
附上关键部分代码截图:
米易软件原创文章首发,转载请注明来源。






 渝公网安备 50011202502496号
渝公网安备 50011202502496号